Many consider workflow to be a necessary evil. But it is necessary, and I will make my case in this post. I highly recommend working through the requirements for workflow and including it in your initial site build or rebuild. However, not all of us have that luxury – and that’s okay. The great thing about workflow in Sitecore is that at the end of the day, it is just another field that can be modified like the others. This means that you can develop and apply workflow to Sitecore items at any point in your lifecycle via Powershell.
Here are three reasons that I am a big advocate of implementing workflow. I would love to hear yours in the comments or on LinkedIn.
1. Scalability
Here is a common scenario: when building a website, workflow is deemed unnecessary and pushed to Phase 2 because there are only a few content authors. Other features and bugs continue to take priority over implementing workflow. Now you are a few years down the line and your organization has grown, or you have implemented features that require a new set of content authors to be trained. Suddenly this lack of workflow is a problem.
An organization may not have any issue allowing all content authors to be administrators early in a Sitecore implementation. In fact, it is often viewed as the more efficient option if their authors are Sitecore savvy. It will save money on the workflow implementation, and the authors will not be limited to performing only certain actions.
However, this model is not scalable. Businesses experience turnover and growth. It is unlikely that you will have the same people using Sitecore in a year that you do today. Making everyone an administrator is risky, and implementing even the most basic user roles and workflow will enable your organization to adopt Sitecore on a larger scale.
2. Audit Trail
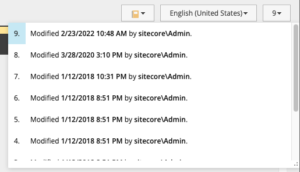
When you make a change to a page as an administrator, you just make the change and save. When you are using workflow and user roles, you use the “lock and edit” action that checks out and adds a new version of the page. This creates an audit trail of the editing history of that page:

This history serves several purposes – the first being that it eliminates confusion. I have aided in many investigations when something unexpectedly changed on a page. No one knew who made the change or when it happened. Sitecore will show you which account last updated each item and when, but beyond that you must rely on the logs. Combing through the logs can be extremely time-consuming if you cannot pinpoint the day and time that the activity took place. If you have this editing history as shown above, you have a clear audit trail of what changed and when.
Secondly, having this history can almost serve an “undo” function. It allows you to revert the page to a previous version if something went wrong with the most recent version.
3. Ability to run automated publishing jobs
Let’s consider the case of an organization that has a lot of content but a small approval team. To make things easier on the approvers, they may elect to run an automated publishing job 1-2 times per 24 hours to publish all finalized content to the front end. The team would approve content throughout the day, publish what is needed to go live on the site immediately, and the automated job would publish the rest of the approved content on schedule.
Automated publishing jobs are not possible unless you have workflow in place. The reason these jobs work is because they only publish approved content, not content that is in Draft or Waiting for Approval state. If there is no workflow at all, these jobs would publish all saved changes. This would potentially result in changes that were not ready to be user-facing going live on the front end.
Applying workflow after implementation
The good news: if you have already implemented a site without workflow, it is simple enough to run a project to implement it and apply it to the items in your solution. You can apply basic workflow, or you can develop a custom workflow tailored to your organization and its needs.
When the development is done, you can deploy the code to production and plan to run a Powershell script to apply the workflow at a time when it is most convenient for your team. This means that you can time the deployment and the “enabling” separately to ensure that your entire team is prepared. When you are applying workflow via script, you will likely be setting each item to the Approved state initially. The content team will need advance notice to ensure all recent changes are ready for production before the workflow changes are applied, since setting each item to Approved and publishing will push all changes to the front end.
Summary
Workflow is a worthwhile investment. If it is not already in your solution, I hope it is an upcoming stop on your roadmap.
“With more than 40 global locations and thousands of skilled strategists and technologists in the U.S., Latin America, and India, Perficient delivers work that’s a step above with certified, experienced project teams and an agile approach to global delivery.”
Please visit the firm link to site